
Web applications are powerful tools that turn ideas into real, usable solutions. Web application development is like creating a well-organized plan where each step is important. Let’s delve into this process, uncovering the complexities from initial idea to deployment.
Web application development is a vital part of many online services. We’ll look at the different stages of development and the costs involved, whether you’re building a simple app or a complex one. With technology advancing rapidly, creating high-performing, fast, and advanced web applications has never been more exciting.
When it’s time to launch, the hard work pays off, but it’s just the beginning. Ongoing monitoring, maintenance, and user feedback are crucial. According to a study by Grand View Research, the web application market is expected to grow at a CAGR of 25.7% from 2020 to 2027, underscoring the immense potential and necessity for businesses to stay ahead.
Ready to bring your web application ideas to life? Contact Venturesathi today and let’s start your journey to innovation.
Understanding Web Application Development
A web application, or web app, is software that runs on a web server and is accessed through web browsers. These apps can perform various functions, from simple tools like to-do lists to complex e-commerce platforms, highlighting their versatility in the digital world.
Developing a web app involves several stages: designing the user interface, developing the backend code, and integrating databases for data storage. The goal is to ensure the app works seamlessly across different web browsers and devices.
In the ever-evolving digital environment, web apps are essential. They connect users to a wide range of online services, from shopping and social networking to productivity tools. According to a recent study, businesses that invest in custom web applications see a 30% increase in user engagement and a 25% boost in overall efficiency.
Web applications have transformed how we interact with the digital world, making tasks easier and more efficient. Interested in leveraging the power of web apps for your business? Contact Venturesathi today to start developing a web app tailored to your needs.
Web Application Development Approaches

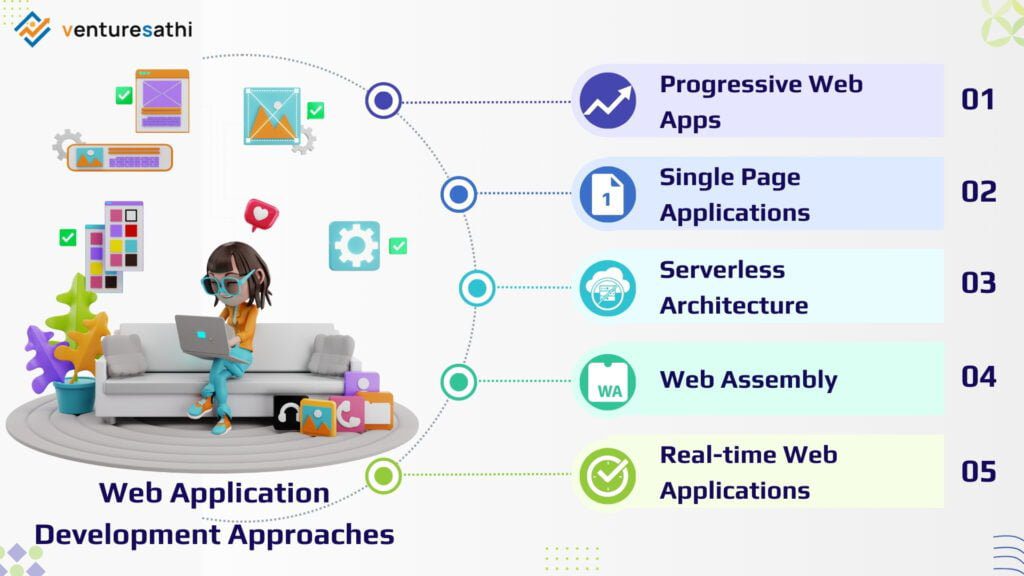
Web application development is not a one-size-fits-all process. It involves a variety of approaches and methodologies, each suited to different project requirements. Let’s explore some of these approaches:
Progressive Web Apps (PWAs): PWAs offer users a native app-like experience within their web browsers. They are known for their speed, offline capabilities, and seamless user experience. PWAs use service workers to cache assets and enable offline access, making them a powerful choice for various applications.
Single Page Applications (SPAs): SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smooth and fast user experience, reducing the need for full-page refreshes. Frameworks like React and Angular are commonly used for building SPAs.
Serverless Architecture: Serverless architecture allows developers to focus on writing code without worrying about server management. Cloud providers like AWS, Azure, and Google Cloud offer serverless platforms that automatically scale based on demand, making it a cost-effective and scalable choice for web applications.
Web Assembly: Web Assembly is a binary instruction format that enables high-performance code execution in web browsers. It allows developers to run code written in languages like C and C++ in web applications, unlocking new possibilities for web-based software.
Real-time Web Applications: Real-time web applications, often used in chat applications and online gaming, require technologies like WebSocket and WebRTC to enable instant communication and collaboration among users.
The Technology Stack: Building the Foundation

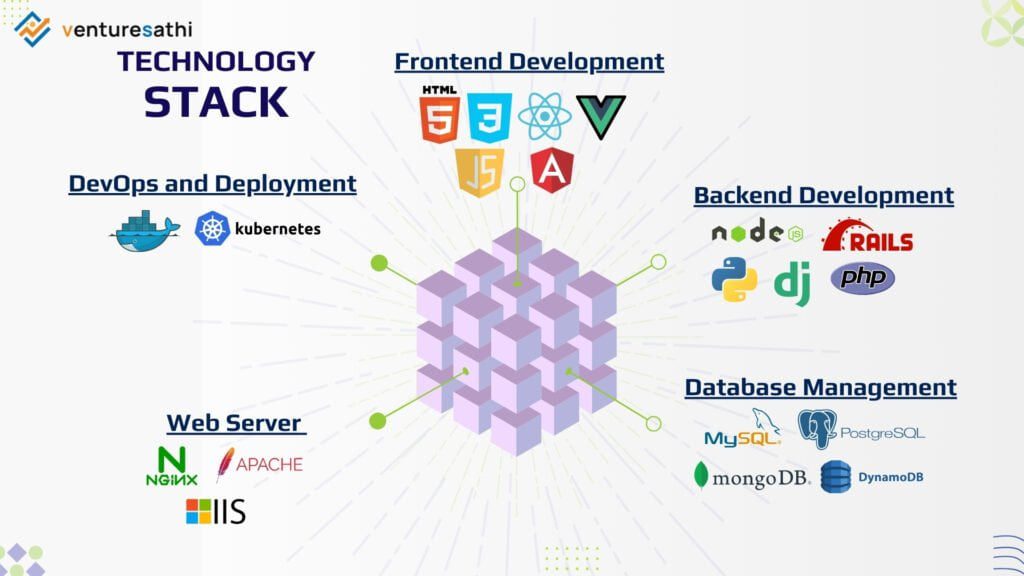
One of the critical aspects of web application development is the selection of the technology stack. The technology stack consists of the tools, frameworks, and languages used to build the application. Choosing the right technology stack is essential to create high-performing, fast, and advanced web applications.
The choice of technology stack impacts the performance, scalability, and maintainability of the web application. There is no one-size-fits-all solution, and the selection should be tailored to the specific needs of the project. Here are some key components to consider:
Frontend Development
Frontend development involves building the user interface that users interact with their web browsers. The key technology stack in this area includes HTML, CSS, and JavaScript, along with various libraries and frameworks such as React, Angular, and Vue.js. This technology stack enables developers to create responsive and user-friendly web interfaces.
Backend Development
The backend is the heart of a web application, responsible for managing data, user authentication, and business logic. Popular backend languages and frameworks include Node.js, Ruby on Rails, Python with Django, and PHP with Laravel. The choice of backend technology stack should align with the project’s requirements and the expertise of the web development team.
Database Management
Selecting an appropriate database system is crucial for storing and retrieving data efficiently. Choices include relational databases like MySQL and PostgreSQL, NoSQL databases like MongoDB, and cloud-based solutions such as Amazon DynamoDB. The database technology stack should be chosen based on data structure, scalability, and performance requirements.
Web Server
A web server is essential for hosting and serving the web application to users. Apache, Nginx, and Microsoft Internet Information Services (IIS) are popular choices for web servers. The configuration and optimization of the web server are critical for ensuring the application’s availability and responsiveness.
DevOps and Deployment
DevOps practices play a vital role in the deployment and maintenance of web applications. Tools like Docker and Kubernetes are used for containerization and orchestration, while continuous integration and continuous deployment (CI/CD) pipelines automate the deployment process, making it more efficient and reliable.
Development and Testing: Building the Application

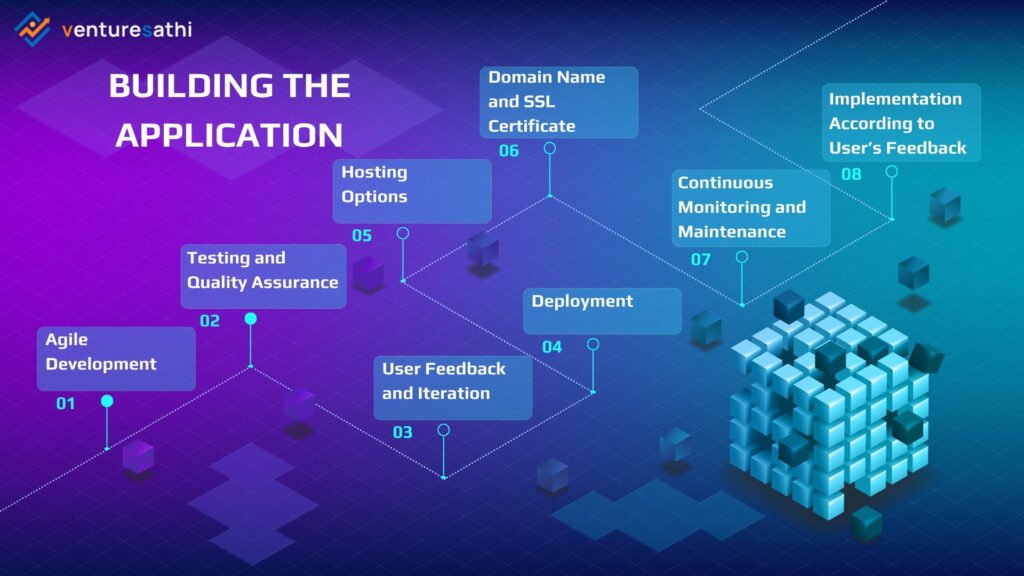
With the concept defined and the technology stack selected, developers can begin the process of building the web application. This phase involves writing code, creating database schemas, and implementing the application’s functionality.
Agile Development
Agile methodologies are widely used in web application development to ensure flexibility, collaboration, and responsiveness to changing requirements. The development team breaks the project into smaller tasks or user stories and iteratively works on them. Regular meetings, such as daily stand-ups, help keep the team aligned and informed about progress.
Testing and Quality Assurance
Testing is a critical part of the development process. Quality assurance (QA) teams test the application to identify and fix bugs and ensure that it functions correctly on various web browsers and user devices. Automated testing tools and manual testing procedures are used to validate the application’s performance and security.
User Feedback and Iteration
User feedback is invaluable during the development phase. As users interact with the application, their feedback helps identify areas for improvement. Developers can iterate on the application, making necessary adjustments and enhancements based on user suggestions.
Deployment: Taking the Application Live
After the web application is fully developed and thoroughly tested, it’s time to prepare for deployment. Deploying a web application involves making it accessible on the internet, either through hosting on a web server or cloud platform.
Hosting Options
Web applications can be hosted on remote servers, either in traditional data centers or on cloud platforms like AWS, Azure, Google Cloud, and others. The choice of hosting depends on factors such as scalability, availability, and budget.
Domain Name and SSL Certificate
To make the web application accessible to users, a domain name is required. Additionally, for security and data encryption, an SSL certificate is essential. These elements provide a secure and professional user experience.
Continuous Monitoring and Maintenance
Once the web application is live, continuous monitoring is crucial to ensure that it functions correctly and performs optimally. This includes monitoring server health, application responsiveness, and security vulnerabilities. Regular updates and maintenance are essential to keep the application up-to-date and secure.
Implementation According to User’s Feedback
Even after deployment, user feedback remains a valuable resource. Developers should continue to gather and analyze user feedback to make ongoing improvements and refinements to the web application. This iterative approach helps in enhancing the user experience and meeting the evolving needs of the target audience.
Web Application Development Cost: Understanding the Investment
The cost of web application development can vary significantly based on the complexity of the project. It’s essential to have a clear understanding of the financial investment required for different types of web applications. Let’s break down the cost factors:
Simple Web Apps: For a basic web app with minimal UI and essential functions, the cost can range from $1,000 to $20,000. These are typically small-scale projects with straightforward requirements.
Professional Web Apps: More professional-looking apps that require small teams of developers and designers may cost between $20,000 and $100,000. These projects involve a more polished user interface and additional features.
Extensive Web Applications: For complex web applications with bespoke UI/UX design, complex programming, multiple API interfaces, and more, the cost can range from $100,000 to $300,000. These projects are more extensive and may take up to 6-12 months to complete.
It’s important to note that the cost of web application development can also be influenced by factors such as the choice of the technology stack, the size of the development team, and the location of the development team. Additionally, ongoing maintenance and support costs should be considered to ensure the long-term success of the application.
Challenges in Web Application Development
While web application development offers numerous opportunities, it’s not without its challenges. Some common challenges include:
Scope Creep: The scope of the project may expand beyond the initial requirements, leading to delays and increased costs.
Communication and Collaboration: Effective communication and collaboration between the web development team and stakeholders are crucial for a successful web development process.
Technical Complexity: Developing a custom web application can involve complex technical requirements and dependencies that require expertise and experience.
Resource Allocation: Allocating the right resources, including skilled developers, time, and budget, is essential for a smooth web development journey.
Security and Compliance: Ensuring the security and compliance of the custom web application requires thorough planning and implementation of robust security measures.
Integration Challenges: Integrating the custom web application with existing systems or third-party services can present technical and logistical challenges.
Choosing the Right Custom Application Development Partner
To navigate the custom application development process successfully, it’s crucial to choose the right development partner. Here are some factors to consider when selecting a custom application development partner:
Experience and Expertise: Look for a web development partner with a track record of successfully delivering custom applications in your industry.
Technical Skills: Ensure that the web development team has the necessary technical skills and expertise to develop your desired application.
Communication and Collaboration: Effective communication and collaboration are key to a successful development partnership.
Project Management: Look for a web development partner with strong project management skills and processes to ensure the timely delivery of your application.
Customer Reviews and Testimonials: Read customer reviews and testimonials to get insights into the web development partner’s reputation and customer satisfaction levels.
Support and Maintenance: Consider the availability and quality of support and maintenance services offered by the web development partner.
Read our blog How to Choose the Best SaaS Solution Partner for Your Business! to learn more about choosing the right custom application development partner.
The Road Ahead
In the ever-evolving world of web application development, staying updated with the latest trends and innovative approaches is crucial. Technology’s rapid advancement opens limitless possibilities for creating high-performing, fast, and advanced web applications. Understanding the development process, cost factors, and challenges can be a game-changer whether you’re a developer, business owner, or enthusiast.
Developing a web application is like orchestrating a symphony, with each stage playing a critical role. Innovation and evolving technology stacks are the heart of the digital world. With the right approach and a skilled web development partner, your web application can become a significant asset.
Think of the web development process as building a bridge from concept to reality. Plan meticulously and watch your project evolve through development, testing, and deployment. The journey is challenging but rewarding. Web applications are gateways to digital experiences, making the development journey worth embarking on.
Ready to bring your web application vision to life? ContactVenturesathi today and let us help you turn your ideas into reality.




Thanks for sharing with us about web application development concept to reality.
My brother suggested I may like this blog. He
was once totally right. This put up truly made my day. You cann’t
imagine simply how much time I had spent for this info!
Thank you!
This journey through web application development, is a treasure trove for someone like me who’s passionate about the intricacies of the development process.